Introduction to Colour Schemes
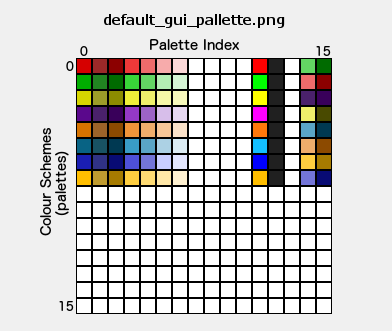
G4P supports up to 16 colour schemes of which 8 are predefined. The actual schemes are stored in a 256x256
pixel image file called default_gui_palette.png.
 You can see that schemes (palettes) 0-7 are the predefined schemes which leaves space for 8 user defined
schemes.
You can see that schemes (palettes) 0-7 are the predefined schemes which leaves space for 8 user defined
schemes.
Creating your own colour scheme
There are two ways to create your own colour schemes.
Method 1
This method can be used for all versions of G4P.
- open the default_gui_palette.png file in a a graphics editor program such as PhotoShop, GIMP etc. (This file is downloaded with the library and can be found in the ../libraries/G4P/src/data folder)
- edit the image to add your own colour schemes in palettes 8-15 inclusive
- save the edited file as user_gui_palette.png
- copy the edited file into the data folder of any sketch that needs the new scheme(s)
When a sketch uses G4P it will look for a file called user_gui_palette.png inside the sketch data folder. If found it will use this for the colour schemes otherwise the default_gui_palette.png file is used instead.
Most controls uses palette index 6 for their background and palette index 2 for text (if any). The palette index numbers used in each control is shown in the second part of this guide.
Methods available with G4P V4.0.3 and later
Additional functionality was added to G4P that enables a sketch to programmatically -
- copy and edit the colour palettes
- save the colour schemes as png image file that can be used by other sketchs
- change any of the colours used by a specific control irrespective of colour scheme applied.
Method 2
A typical thing you might want to do is copy an existing scheme, then modify some of its colours in the copy to create a new scheme. The following code shows how this might be done.
GCScheme.makeColorSchemes(this); // This statement is rarely needed
GCScheme.copyPalette(G4P.GREEN_SCHEME, 10);
GCScheme.changePaletteColor(10, 2, color(0, 0, 255));
GCScheme.savePalettes(this, "my-palettes.png");
If your sketch is using G4P and you have created some contols then you don't need the statement in line 1 because the colour schemes will have been created for you.
In line 2 we copy the green scheme into scheme number 10, then in line 3 we change the colour at index position 2 to blue.
In the last line (4) we save the colours schemes in a file called my-palettes.png which will be placed in the sketch's data folder. If the file name is omitted then it will be called user_gui_palette.png . Note that if your sketch has a custom palette image the file must be named user_gui_palette.png otherwise it will not be found and used by your sketch.
Changing the colours in a palette will affect all controls using that palette.
Method 3
This method allows you to change individual colours used by a particular control. It has always been possible to change the local colour scheme for a control with
control.setLocalColorScheme(G4P.PURPLE_SCHEME);
but what if we want to change just some of the colours used by a specific control without affecting any other controls -
control.setLocalColor(2, color(255,0,0));
In this statement the colour associated with palette index 2 is changed to red.